Flux
A personalized streaming experience.
Role: UX / UI Designer | Duration: 10 Weeks
Flux is a personalized streaming device that aims to enhance the user experience by offering extended personalization and parental control features. The project duration was 10 weeks, during which the focus was on improving user satisfaction by implementing techniques like "lazy image loading" and CDN use to reduce frustration with the current limitations of existing streaming devices. The solution's success was measured through various methods such as user surveys, interviews, and market research to gather feedback and data.
The Problem
many users are frustrated with current streaming devices as they lack personalization and convenience, especially with "continue watching" features and managing parental controls. Additionally, it can be difficult for users to keep track of content and subscriptions due to a large number of OTT streaming options and password-sharing practices.
How might we improve the user experience and content discovery on a streaming device with personalization features?
How might we design a mobile app with a seamless and intuitive user interface that functions as a remote control for casting?
How might we add parental controls to both the streaming device and mobile app for better content management?
How might we optimize the speed and performance of the device and app?
Research & Discovery
DATA & MARKET TRENDS
When researching data & market trends, I found a growing trend of mobile streaming, which is expected to increase by 90% between 2019 and 2027, driven by the popularity of apps like TikTok and YouTube. A survey by Pixie found that 45% of people lose their remote daily, highlighting the frustration caused by this household item. It is clear from the research that audiences crave a high level of personalization in their streaming experiences, something that can be achieved through a well-designed streaming device and app.
COMPETITOR ANALYSIS
PAIN POINTS
INTERVIEW & SURVEY RESULTS
The primary research in this case study was conducted using surveys and interviews with US residents who are frequent users of subscription video services, have access to home internet, and own a TV with a streaming device, smart TV, smartphone, or tablet. The participant characteristics were defined as ages 18-45 and a usage frequency of at least once per week of two or more services such as Netflix, Hulu, Amazon Prime Video, Disney+, etc.
The results of the survey showed that the majority of users primarily use streaming devices and smart TVs to access content, with some using tablets and smartphones as a secondary method of streaming while traveling or outside of their home. The study selected five participants for in-depth interviews to gather more information about their streaming habits and preferences.
The information from the survey and interviews was used to create an empathy map that visualizes and organizes the findings of the study to provide a deeper understanding of the participants' experiences and pain points in the current streaming landscape.
Ideation
INSIGHT 1:
Many users are frustrated by the number of streaming options and difficulty in keeping track of content and subscriptions.
OPPORTUNITY 1:
Design a content library and management system within the device and mobile app that is easy to navigate, where users can keep track of what they've watched and add content to a watchlist.
INSIGHT 2:
Users crave personalization in their streaming experiences and enjoy content recommendations based on their watching habits.
OPPORTUNITY 2:
Develop a "continue watching" feature that is device agnostic and linked to a user's profile. Add a personalized recommendations row that updates based on the user's watching habits and integrates with their preferred streaming services.
INSIGHT 3:
Users would like to have more control over what their children watch.
OPPORTUNITY 3:
Add parental control features to both the device and mobile app that allow for the easy setting and management of content restrictions, ratings, and time limits. The controls should be easy to use and accessible from both the device and the mobile app.
USER FLOW
With these opportunities in mind, a user flow was designed that focuses on the primary goal of watching content. The user flow includes personalized recommendations for content, access to their favorites, downloads, search, and browsing by genre or mood. The user flow aims to provide a personalized and intuitive experience to the users.
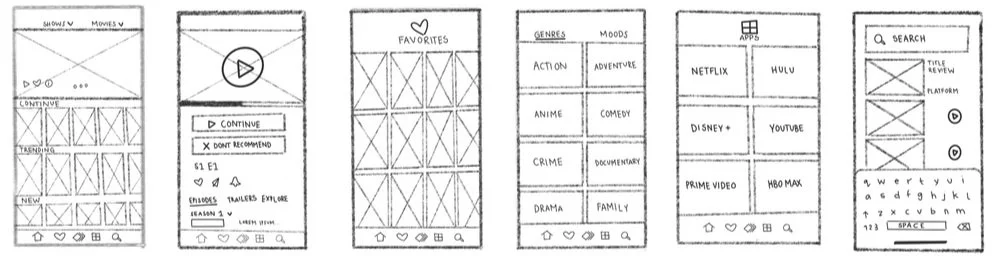
LOW-FIDELITY SKETCHES & DESIGNS
After the user flow was determined, low-fidelity designs were created to visualize the layout, look, and feel of the prototype. The low-fidelity designs included the navigation bar with icons such as homepage, favorites, categories, apps, search, and downloads. These designs were created using Procreate on an iPad and aimed to provide an easy-to-use interface for the users.
Overall, the ideation phase aimed to provide an efficient and user-friendly experience to users of the OTT streaming app.
Designing & Prototyping
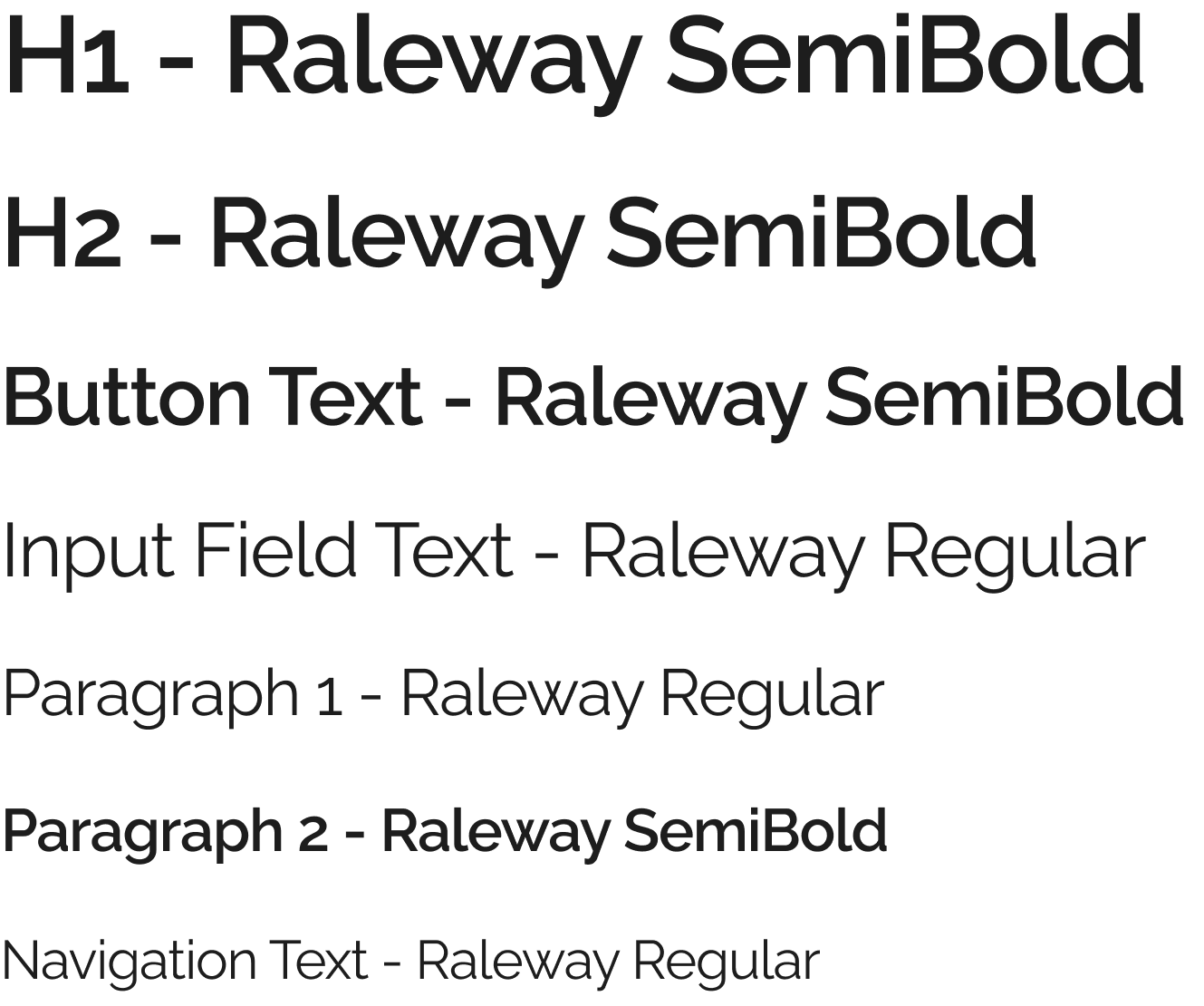
CREATING A DESIGN SYSTEM
I aimed to create a cohesive and unified OTT streaming app that improves the user's experience by addressing their pain points and utilizing the insights gathered from the research phase. To achieve this, I created a design system that included a color palette, clear and responsive layout, accessible design elements, and consistent use of design elements throughout the app. The layout was designed to be easy to navigate with a clear navigation bar, personalized recommendations, and search functionality.
WIREFLOWS
The wireflows focused on organizing the user's content with features such as "favorites" and "downloads" options and categories for genres and moods. The "continue watching" function was also added to the homepage to allow users to quickly resume their shows. All design elements were chosen to enhance the user's experience and improve their overall satisfaction with the streaming app.
Usability Testing
I conducted moderated remote usability testing to evaluate the user experience of the product. The test aimed to answer questions such as: Are there any areas users were stuck on? Was there anything that didn’t make sense? On a scale from 1-10, how easy was the product to use? What were the user’s favorite aspects of the design? What was the user's least favorite aspect of the design? The test involved having participants complete tasks such as creating an account, adding preferences, selecting a profile, linking their Netflix account, browsing for content, selecting "The Handmaid's Tale" from their favorites and setting a reminder for upcoming episode releases.
Based on the participant feedback, the product was highly rated for its ease of use, with an average score of 9.75/10. Participants appreciated features such as the ability to set reminders, the "continue watching" function, and the "mood" and "favorites" features. The only suggested change was to add a "success" message after syncing subscriptions to prevent confusion.
COMPARISON TEST
A comparison test was also conducted by having two users watch "The Handmaid's Tale" on Roku and FireStick and timing the task completion time. The results showed that the Flux prototype significantly reduced the time it took to find recently watched content, by over 50% compared to the other devices.
Final Prototype
CONCLUSION
The Flux project was a successful effort to create an OTT app that improved the user experience. Through thorough research and usability testing, I was able to identify key pain points in the current OTT landscape and incorporate solutions into the Flux design. The end result was a highly rated product, with users rating the ease of use at 9.75/10 and a significant reduction in the time it took to find recently watched content (over 50%).
REFLECTIONS
Working on the Flux project allowed me to apply my skills as a digital product designer and deliver a product that met users' needs. I learned the importance of conducting thorough research and testing to identify user pain points and incorporate them into the design. Additionally, I gained experience in creating a design system that balances a cohesive visual identity with ease of use and accessibility. Overall, the Flux project was a great opportunity for me to grow as a designer and deliver a product that makes a positive impact on users' lives.